
冷媒回收機

CRT廢舊顯像管自動切割機

CRT自動機械切割設備

CRT單工位鎳鉻帶拆解設備

CRT雙工位鎳鉻絲拆解設備

全自動連續(xù)烤板機

小型電路板回收一體機

電子元件破碎分選設備

電子元器件自動拆解機

小型干式電路板破碎設備

全自動一體銅米機MX-600

銅米機 MX-300

全自動銅米機 MX-400

剝線機

電線電纜雙組干濕兩用銅米機

銘鑫廢舊鉛酸電池冶煉旋轉(zhuǎn)爐

銘鑫廢舊鋰電池電池回轉(zhuǎn)窯

銘鑫鋰電池炭化爐

鋰電池破碎回收生產(chǎn)線

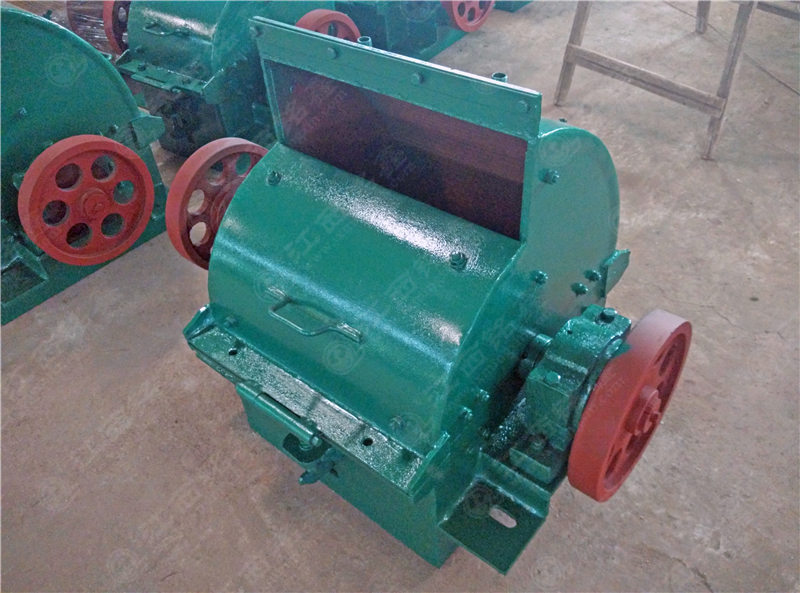
廢舊蓄電池切割機

報廢汽車預處理拆解線

報廢汽車拆解設備

硬盤破碎機

雙軸廢物回收撕碎機

多功能小型撕碎機

四軸撕碎機

雙軸撕碎機

MX-460型銅米機

MX-1000電路板破碎機

MX-580電路板破碎機

MX-460電路板破碎機

MX-320電路板破碎機

活性炭吸附設備

噴淋塔

拆解線與除塵設備

手機:13970779688/13803583893 電話:0797-5712838 EMAIL:lgm@jxmingxin.com llf@jxmingxin.com
總廠地址:江西省贛州市石城縣古樟工業(yè)園工業(yè)大道15號 贛州辦事處:江西省贛州市章貢區(qū)贛江源大道中創(chuàng)國際城3#19層19號